随着技術的變革和用戶使用習慣的改變,網站建設的趨勢也在不斷地發生(shēng)變化。近幾年随着HTML5技術的普及,響應式網站、動态背景、互動特效、SVG等應用都逐漸成爲了主流趨勢。讓我(wǒ)們一(yī)起來看看那些厲害的網站建設案例吧。
1. SVG Delight
SVG 大(dà)概是從2014年開(kāi)始流程的,使用這種矢量格式,可以幫助你的網站元素很好地适應各種屏幕尺寸。除此之外(wài),SVG元素還可以創建精美的動畫,讓你的網站活力十足。我(wǒ)敢肯定,在未來你會看到更多SVG的應用。


這是一(yī)個很酷炫的網站,當你滾動鼠标時,SVG元素就會發生(shēng)從小(xiǎo)到大(dà)的變化,并輔助帶有一(yī)些其他的動畫特效。
2. 響應式網站設計 RWD
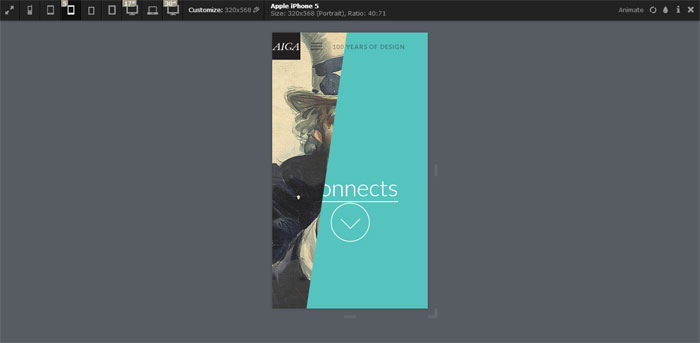
響應式網站建設趨勢幾乎是無法阻擋的,2016年響應式網站的占比份額繼續擴大(dà),絕對多數的網站都在爲移動終端布局。毫無疑問,響應式網站可以爲不同終端的浏覽器體(tǐ)驗提供無縫對接的技術。



3. 豐富的動态背景
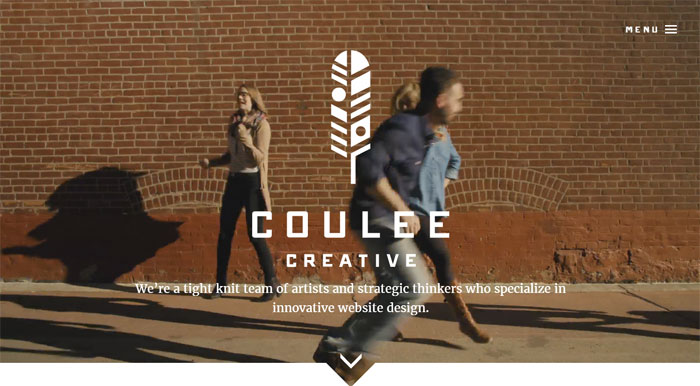
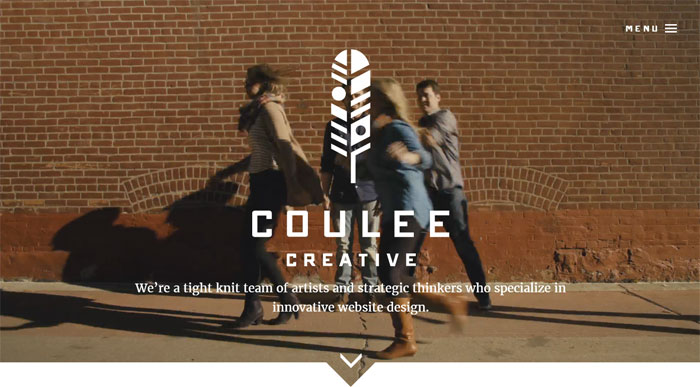
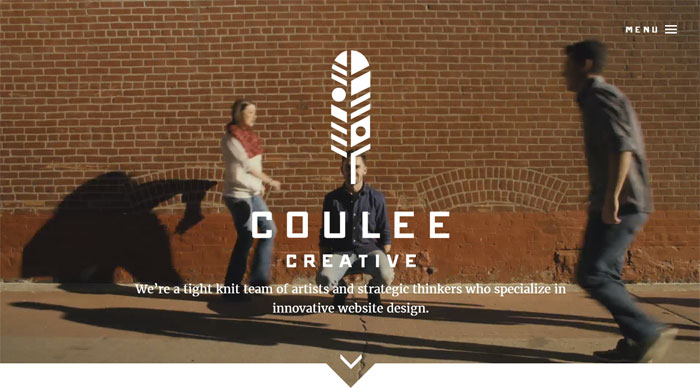
實際上,近幾年我(wǒ)們已經看了很多高清大(dà)圖做背景的網站設計風格,但今年設計師們又(yòu)提高了一(yī)個檔次,開(kāi)始使用動态背景,比如用高質量的視頻(pín)作爲背景,這顯然是更高大(dà)上的一(yī)種網站建設趨勢。



4. 比以往更具互動性
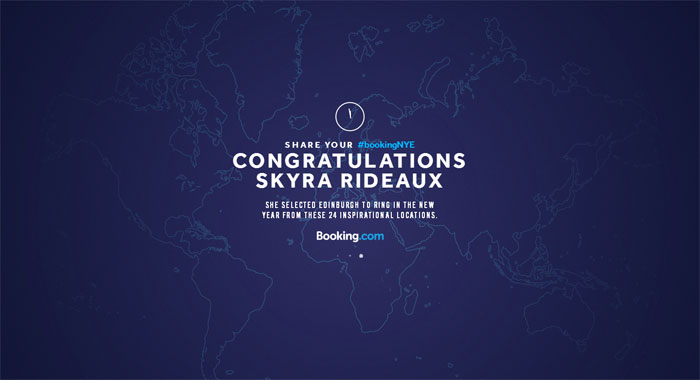
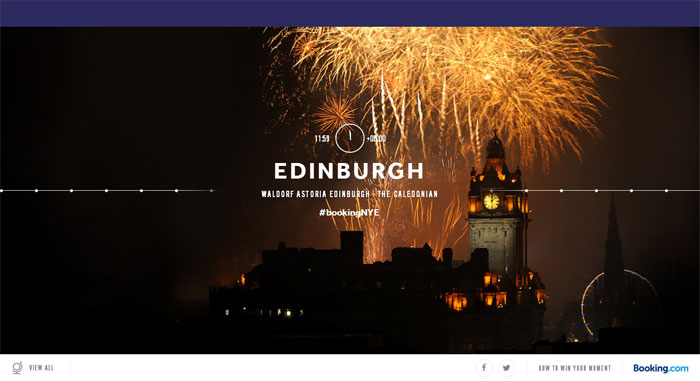
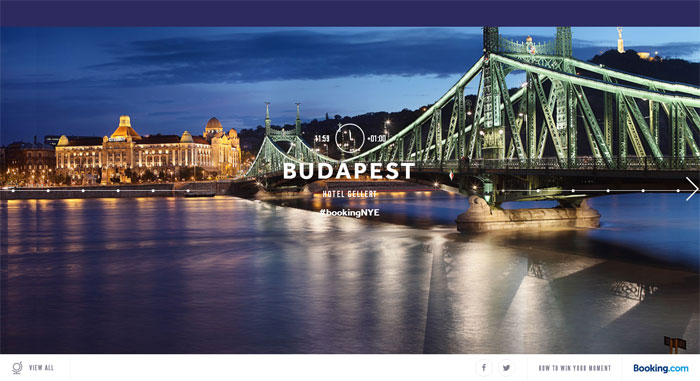
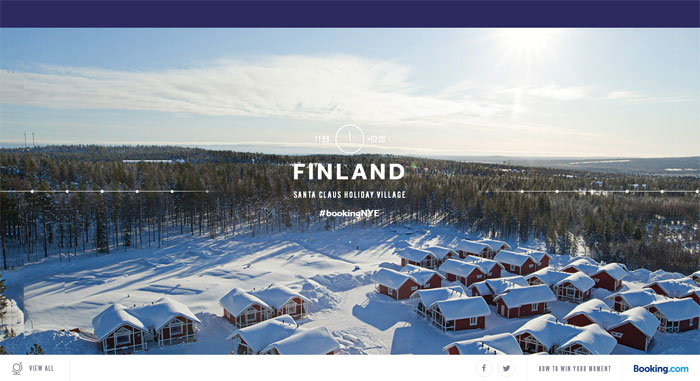
互動是提高網站 UX 的一(yī)種絕佳方式,通過互動可以讓用戶更長時間的停留在網站上,給他們留下(xià)難忘的浏覽經曆,與他們建立感情基礎,讓他們變得更願意接受網站上的内容、産品,甚至願意再次來到你的網站。




這家專門做酒店(diàn)預訂的網站,在首頁爲用戶展現了不同地區、不同國家的人文風景,而且會随着用戶鼠标的點擊、滑動來進行變換,獲得了非常好的用戶體(tǐ)驗。
5. 更大(dà)、更粗、更好
字體(tǐ)排版極大(dà)的影響了網站的可用性和整體(tǐ)美觀,也是提供品牌信息的手段之一(yī)。最近的網站建設趨勢,會讓我(wǒ)們看到更多的大(dà)号加粗字體(tǐ),沒錯,這會讓網站顯得大(dà)氣、非凡。