以下(xià)是以實際操作講解element-ui導航菜單如何設置子路由。
1.首先爲了方便快捷,使用element-ui布局容器,在側邊也就是Aside中(zhōng),放(fàng)置element-ui導航菜單。
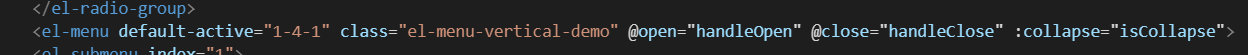
2.在導航菜單源代碼中(zhōng),找到<el-menu>标簽,根據element-ui官網介紹,在這個标簽上添加“router”,将導航欄轉爲路由模式。如下(xià)圖:

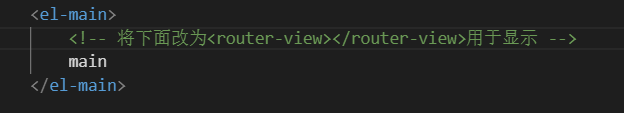
3.在需要展現頁面的位置添加<router-view>标簽,用于展示頁面。這裏爲了在main中(zhōng)展現,所以需要将<router-view>标簽設置在<el-main>中(zhōng),如下(xià)圖:

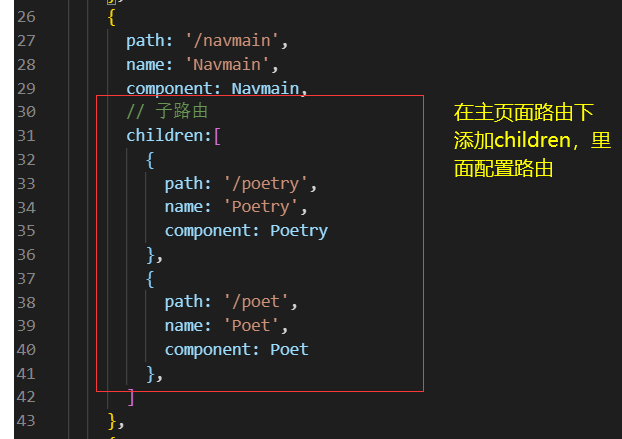
4.這是一(yī)個vue項目,所以需要找到router文件夾中(zhōng)的index.js文件對路由進行設置。具體(tǐ)操作如圖:

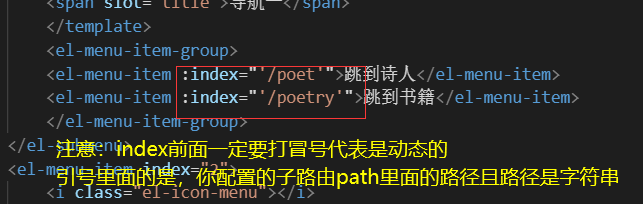
5.在配置好子路由後,就可以在導航菜單欄中(zhōng)使用,使用時隻需對index設置需要跳轉頁面路徑就行了,如下(xià)圖: