微信小(xiǎo)程序爲了更好的提高管控性和安全性,所以采用雙線程模型。
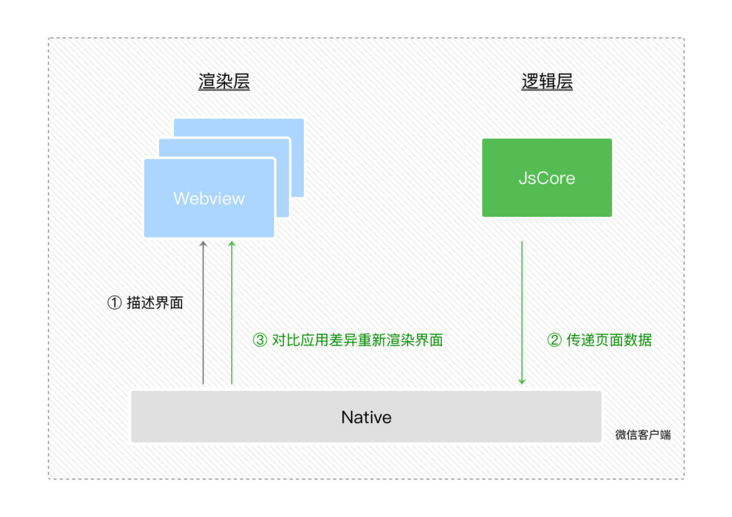
如下(xià)面官方圖,微信小(xiǎo)程序的渲染層與管理層分(fēn)别由兩個線程管理:渲染層采用了Webview來渲染,一(yī)個小(xiǎo)程序存在多個界面,所以渲染層存在多個 WebView 線程,而邏輯層采用js腳本來渲染。視圖層和邏輯層通過系統層的 WeixinJsBridage 進行通信:邏輯層把數據變化通知(zhī)到視圖層,觸發視圖層頁面更新,視圖層把觸發的事件通知(zhī)到邏輯層進行業務處理。之後邏輯層和試圖層的通信會由 Native (微信客戶端)做中(zhōng)轉,邏輯層發送網絡請求也經由 Native 轉發。

Virtual DOM 的渲染過程大(dà)概爲:用JS對象模拟DOM樹(shù)->比較兩棵虛拟DOM樹(shù)的差異->把差異應用到真正的DOM樹(shù)上。
微信小(xiǎo)程序頁面的具體(tǐ)流程類似:在渲染層,宿主環境會把wxml轉化成對應的js對象,在邏輯層發生(shēng)數據變更的時候,我(wǒ)們需要通過宿主環境提供的 setData 方法把數據從邏輯層傳遞到渲染層,再經過對比前後差異,把差異應用在原來的Dom樹(shù)上,渲染出正确的UI界面。
以上就是對微信小(xiǎo)程序底層架構原理簡單的介紹。
以上内容來自網絡,侵删

