網站建設是對于一(yī)個新手來講是一(yī)件繁瑣累人的事情,首先你要考慮自己的網站用途是什麽?如果自己做建設,你需要的知(zhī)識是很多的,如C++、java、php、dreamweaver、photoshop、firework等等,一(yī)個網站不單單做出來,還是需要後期維護的。網站建設初期,對于無網頁設計經驗的小(xiǎo)白(bái)們還需要網站模版。所以說制作一(yī)個網站不是輕而易舉的事情,需要耐心和堅持,才能制作出一(yī)個完美的網站。
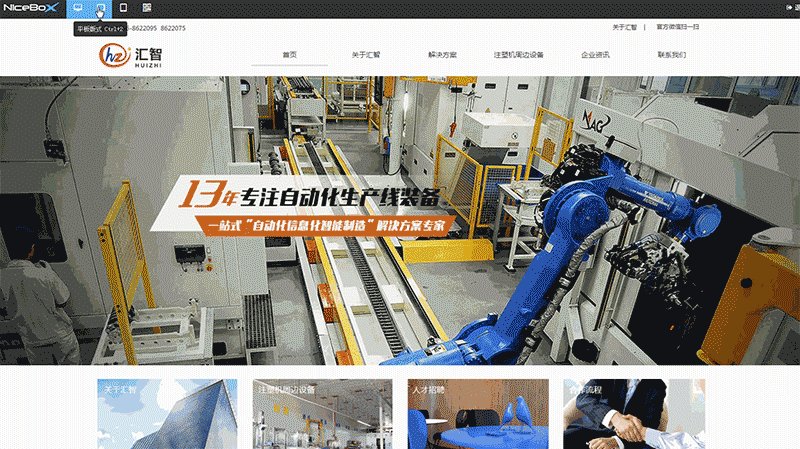
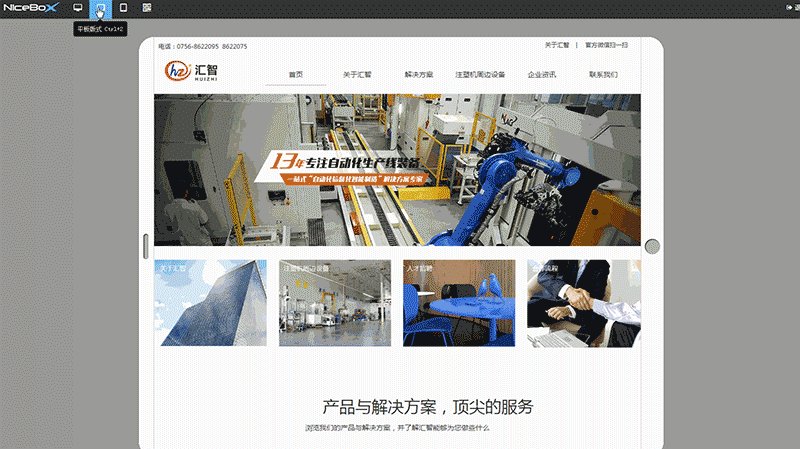
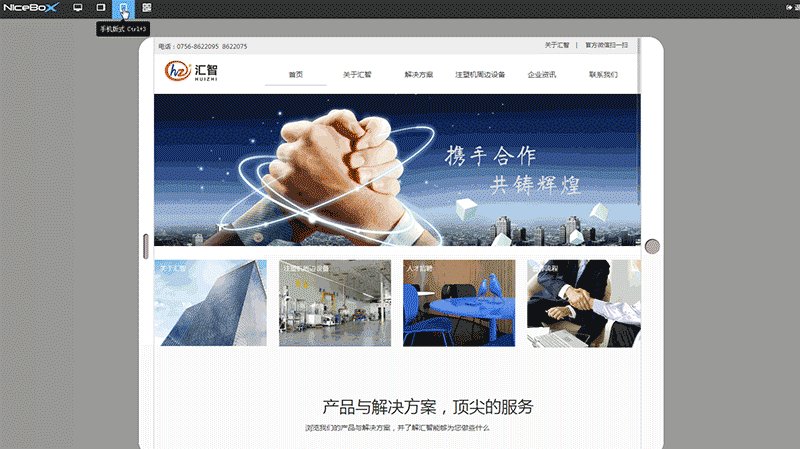
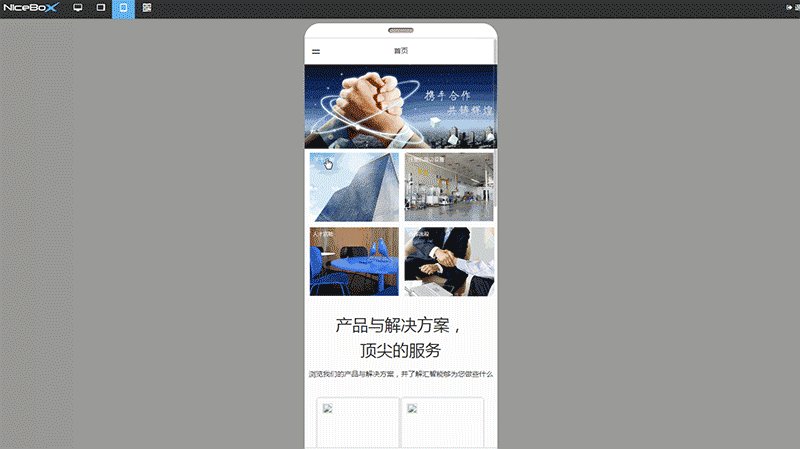
對于自适應網站與響應式網站的區别,我(wǒ)想很多人都會有所誤解。誤以爲兩者是無區别的。一(yī)開(kāi)始小(xiǎo)編在網站制作建設這一(yī)塊還是小(xiǎo)白(bái)的時候,也是這樣誤以爲的。但是在接觸過後,才明白(bái)自适應網站與響應式網站是有實質上的區别的,這兩者在外(wài)人看來大(dà)緻是相同。但是在網站的體(tǐ)驗過程中(zhōng),你會發現有許多細微的分(fēn)别。從網站建設的角度來講自适應網站建設也是響應式網站建設,響應式網站建設也是自适應網站建設。但是真正的細分(fēn)起來,自适應網站隻是響應式網站的一(yī)個子集。在這裏小(xiǎo)編簡單化給大(dà)家解釋一(yī)下(xià),要分(fēn)出一(yī)個網站他是響應式還是自适應。你要先了解什麽是響應式布局與自适應布局。
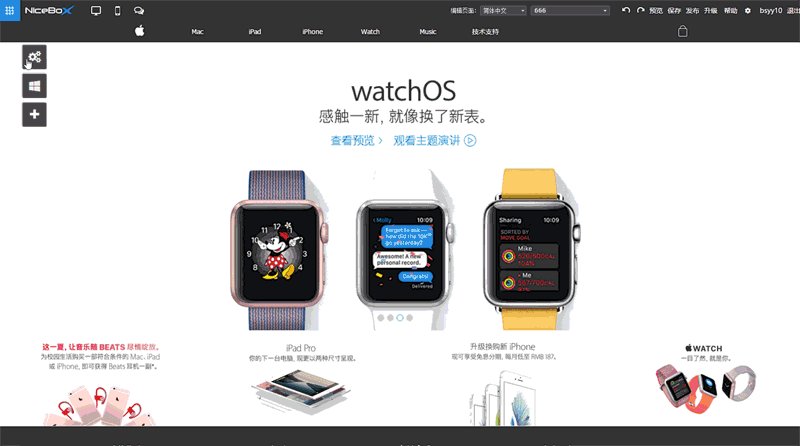
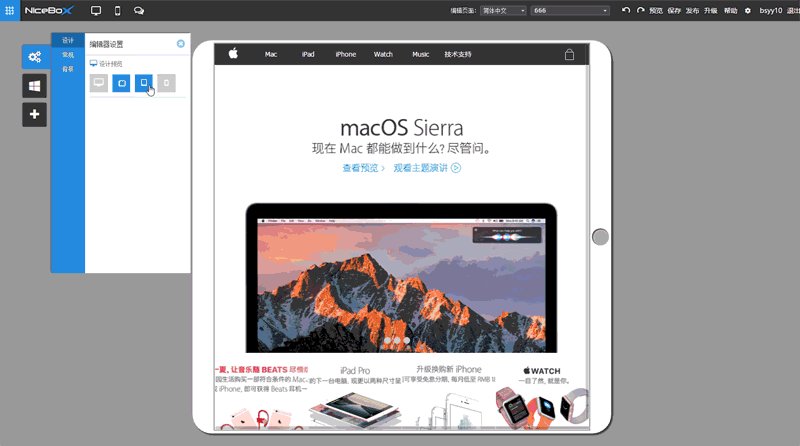
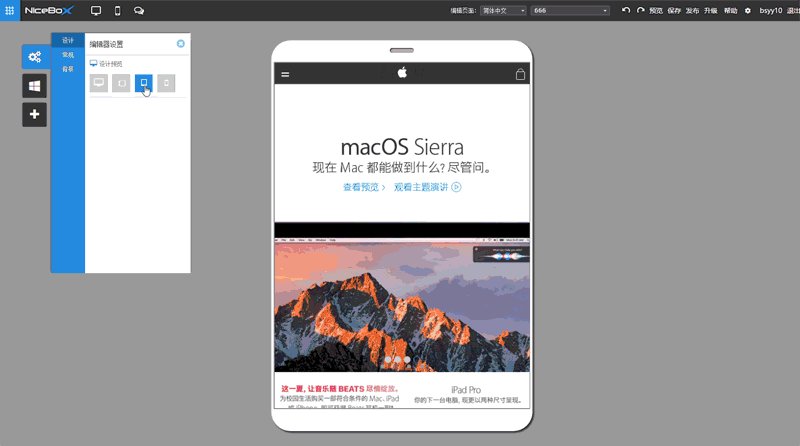
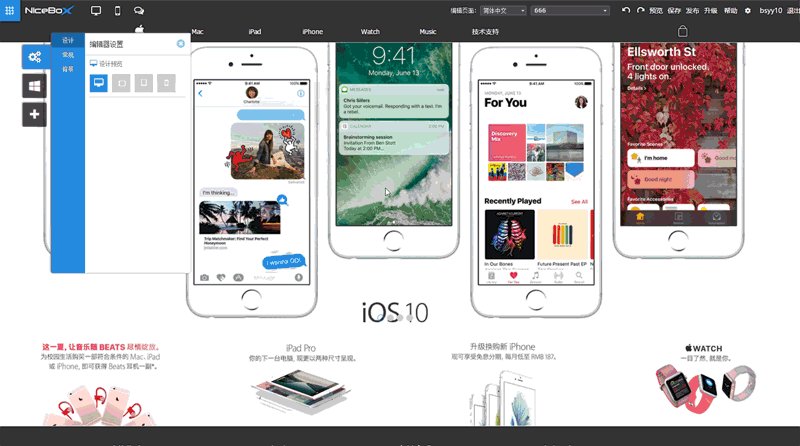
響應式布局簡而言之就是一(yī)個網站能夠兼容多個終端,而不是爲每個終端做一(yī)個特定的版本。在這裏大(dà)家可以理解爲做一(yī)個網站就能适應多種設備,而不用在爲每個設備做一(yī)個特定的版本,在不同的設備上展現的模式也不一(yī)樣。響應式可以爲不同終端的用戶提供更舒适的界面和更好的浏覽體(tǐ)驗。

自适應布局指能使網頁自适應顯示在不同大(dà)小(xiǎo)終端設備上新網頁設計方式及技術。大(dà)家可以理解爲不同大(dà)小(xiǎo)的設備上呈現同樣的頁面,讓同一(yī)個頁面适應不同大(dà)小(xiǎo)屏幕,根據屏幕的大(dà)小(xiǎo),自動調整布局。那制作網站的時候“什麽樣的網站适合使用自适應布局?什麽樣的網站适合響應式布局?理論上來說,響應式布局在任何情況下(xià)都比自适應布局好一(yī)些,但在某些情況下(xià)自适應布局更切實際。自适應布局可以讓你的設計更加可控,因爲你隻需要考慮了了幾種狀态就萬事大(dà)吉了。但在響應式布局中(zhōng)你可能需要面對非常多狀态——是的,大(dà)部分(fēn)狀态之間的區别很小(xiǎo),但它們又(yòu)的确是不同的——這樣一(yī)來就很難确切搞清你的設計會是什麽樣。同時這也帶來了測試上的難題,你很難有絕對的把握預測到它會怎樣。換個角度說,這也是響應式布局的魅力所在。對于剛接觸響應式網站的你來說,可能會覺得做一(yī)個響應式網站會很麻煩,其實可以利用H5響應式自助建站系統來進行響應式的自建站。